
티스토리는 우리가 HTML을 잘 몰라도 자체적으로 구성되어 있는 틀이 있기 때문에 해당 기능만 잘 이용해도 기본적으로 블로그를 유용하게 사용할 수 있는 장점이 있다.
많은 사람들이 티스토리 블로그로 애드센스 승인을 받고, 누군가는 기록용으로 누군가는 수익형 블로그로 운영하고 있는데 광고를 어느 위치에 설정하느냐에 따라 수익이 매우 달라지기도 한다.
오늘은 티스토리 블로그에 가장 간단하게 설정할 수 있는 애드센스 사이드바 광고 생성방법, 설치 방법, 광고 수익에 대해 알아보자
티스토리 애드센스 사이드바 광고

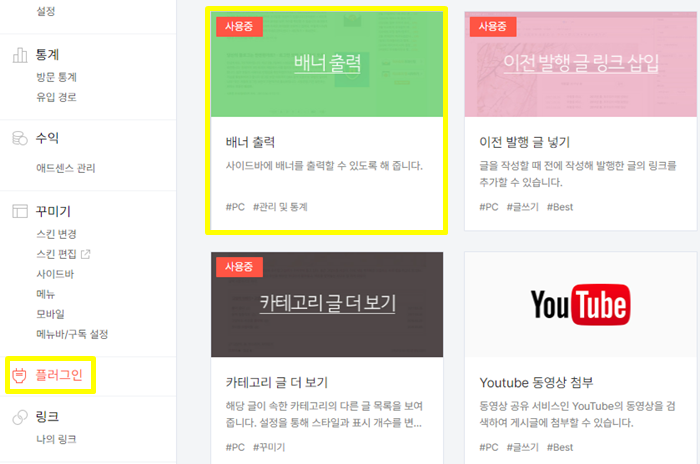
1. 관리자 모드 ▶ 플러그인 ▶ 배너출력 적용
티스토리에서는 애드센스 광고를 자동으로 할 수도 있고, 수동으로 설정할 수 도 있는데 오늘은 간단하게 자동설정을 기본으로 말해보려고 한다. 우선 티스토리 관리자 모드로 들어가서 플러그인을 누르고 오른쪽에 배너출력 적용을 클릭한다.

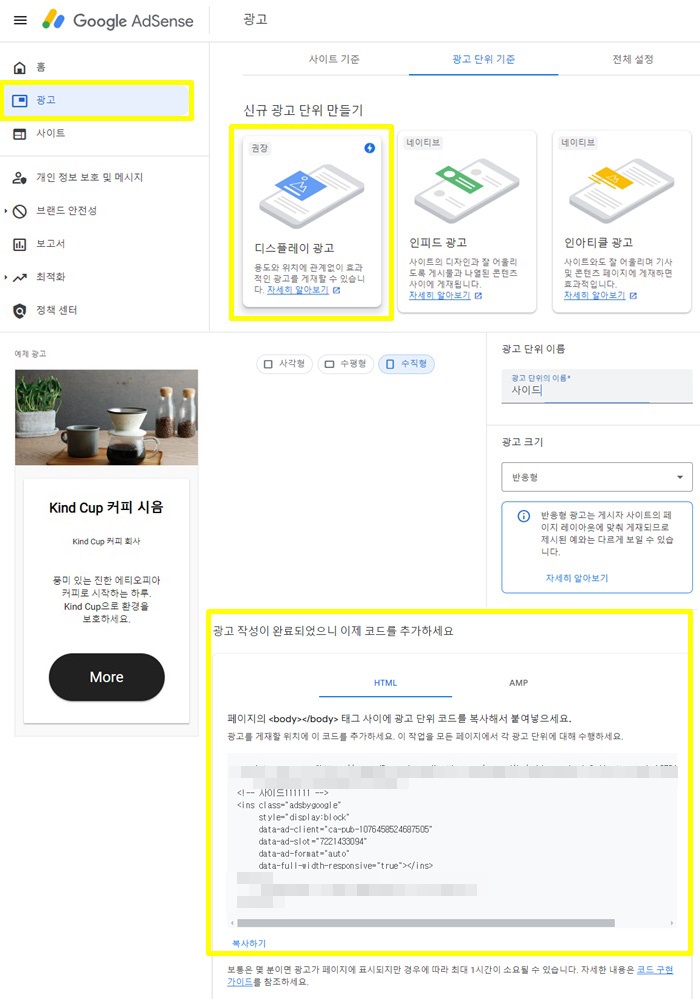
2. 애드센스 이동 ▶ 디스플레이 광고 ▶ 수직형 광고 만들기
티스토리 기본 설정이 끝났으면 이제는 애드센스로 가서 사이드바 배너에 송출할 광고 주소를 받아오면 되는데, 방법은 한 번만 보면 바로 따라 할 수 있을 정도로 매우 간단하다.
애드센스 왼쪽 광고를 누르고, 디스플레이 광고를 클릭한 다음 수직형 광고 만들기를 누르면 '광고 작성이 완료되었으니 이제 코드를 추가하세요' 라는 안내와 티스토리에 등록할 수 있는 광고 코드가 생성된다.
해당 코드를 복사 후 티스토리 HTML 배너에 입력해주기만 하면 된다.

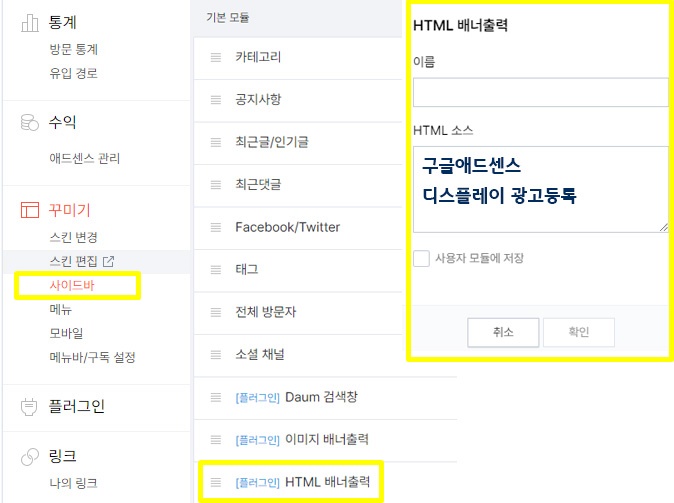
3. 관리자 모드 ▶ 사이드바 ▶HTML 배너출력
다시 티스토리로 돌아와 관리자모드에서 배너출력을 적용하고, 다시 꾸미기 사이드바를 누른 다음 중간에 HTML 배너출력 클릭 후 편집하면 HTML 배너출력 이름, HTML 소스를 입력하라는 안내가 나온다.
2번 애드센스에서 받은 광고 코드를 복사해 본인이 알아보기 쉬운 이름을 설정하고, HTML 소스에 복사한 코드를 그대로 넣어주면 티스토리에 애드센스 사이드바 광고 설정은 완료된다. 최대 2개까지 설정가능!
애드센스 사이드바 광고 수익

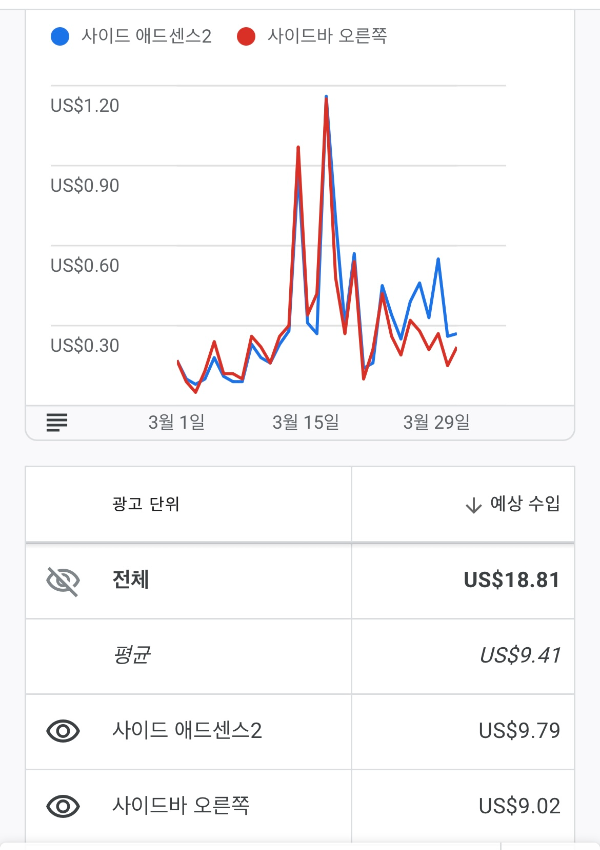
티스토리 애드센스 사이드바 수익은 생각보다 꽤 괜찮은데, 해당 광고를 모바일로는 볼 수 없음에도 불구하고 1월 중순부터 시작했는데 수익인증을 하자면 사이드바 광고 한정 지난달 수익은 18.81불(약 한화로 25,000원), 3달 수익은 38불(한화 52,000원)정도 나왔다.
지금은 애드센스 광고 비중을 자동 설정으로 하고, 본문 광고 1개, 사이드바 2개만 수동으로 설정해 놓았는데 보통 한 페이지에 광고가 10개 정도 송출되니 사이드바 2개에서 이 정도 금액이면 나쁘지 않은 것 같다.
하지만 나도 그렇고 4월 초부터 다들 광고 수익이 조금씩 떨어지는 것 같다는 이야기가 있어서 5월에는 수동 광고로 설정해 볼까 생각 중. 혹여나 사이드바 광고를 설정하지 않으신 분들은 꽤 쏠쏠하니 꼭 다시길 바라요!
오늘은 정말 간단한 티스토리 애드센스 사이드가 설치 방법, 애드센스 사이드바 수익에 대해서 알아봤는데, 설명을 보다 어려운 부분이나 궁금한 부분은 댓글 남겨주시면 간단하게 설명해 드릴게요 :)
애드센스 수익 지급 단계, 수익 지급 기준, 수익 지급 방법, 수익 지급일, 지급 금액 100$ 변경하는
티스토리 블로그에 애드센스 승인받은 지 한 달! 이제 100$ 달러의 애드센스 수익이 넘었고, 구글 애드센스에서 보내준 PIN번호도 입력해서 다음 달이면 수익금 지급 신청을 할 수 있다. 하지만 매
hola0829.tistory.com
'티스토리로그' 카테고리의 다른 글
| 구글서치콘솔 엑세스금지(403)로 인해 차단됨 다른 4xx 문제로 인해 차단됨 구글봇 robots.txt 오류 (18) | 2024.06.30 |
|---|---|
| 구글 애드센스 승인 거절 사유, 5회 이상 거절 원인, 애드센스 승인 받는 법 (2) | 2024.04.29 |
| 4월 황금 키워드, 블로그 키워드 소재, 키워드 무료 공유 (2) | 2024.03.23 |
| 티스토리 저품질 확인, 저품질 탈출 방법, 고객센터 문의 (1) | 2024.03.15 |
| 3월 블로그 키워드, 황금 키워드 소재, 키워드 무료 공유 (4) | 2024.03.01 |



